
002.
31 Jan, 2022
異なる単位を考える
Webの最小単位は「1px(ピクセル)」とされている
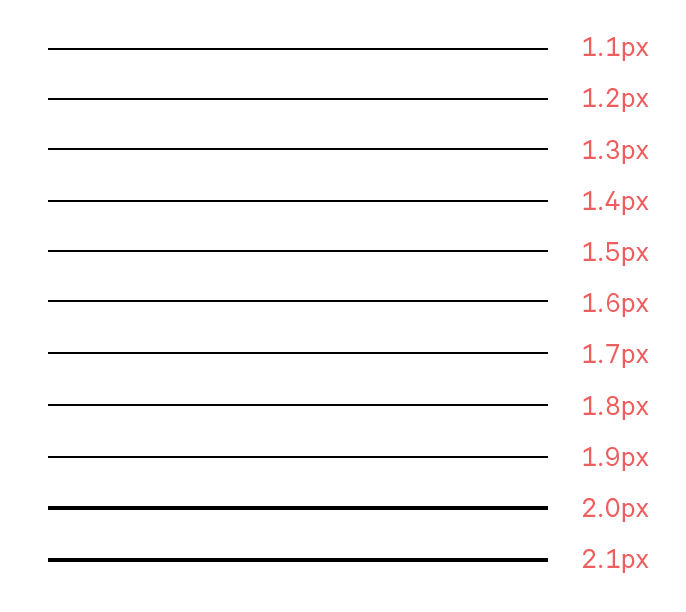
ブラウザーで線を、0.1pxずつ太くしています。

1.1px~1.9pxまでは、1pxの太さで表示され、2.0pxになると2pxの太さになります。ブラウザーでは少数値が切り落とされ、あたかも将棋の盤面のように、マス目のグリッドからはみ出すことが許されない仕様になっています。そのため、Webデザインでは1pxが最小単位で、コード上それ以下は触れる必要が無いとされています。
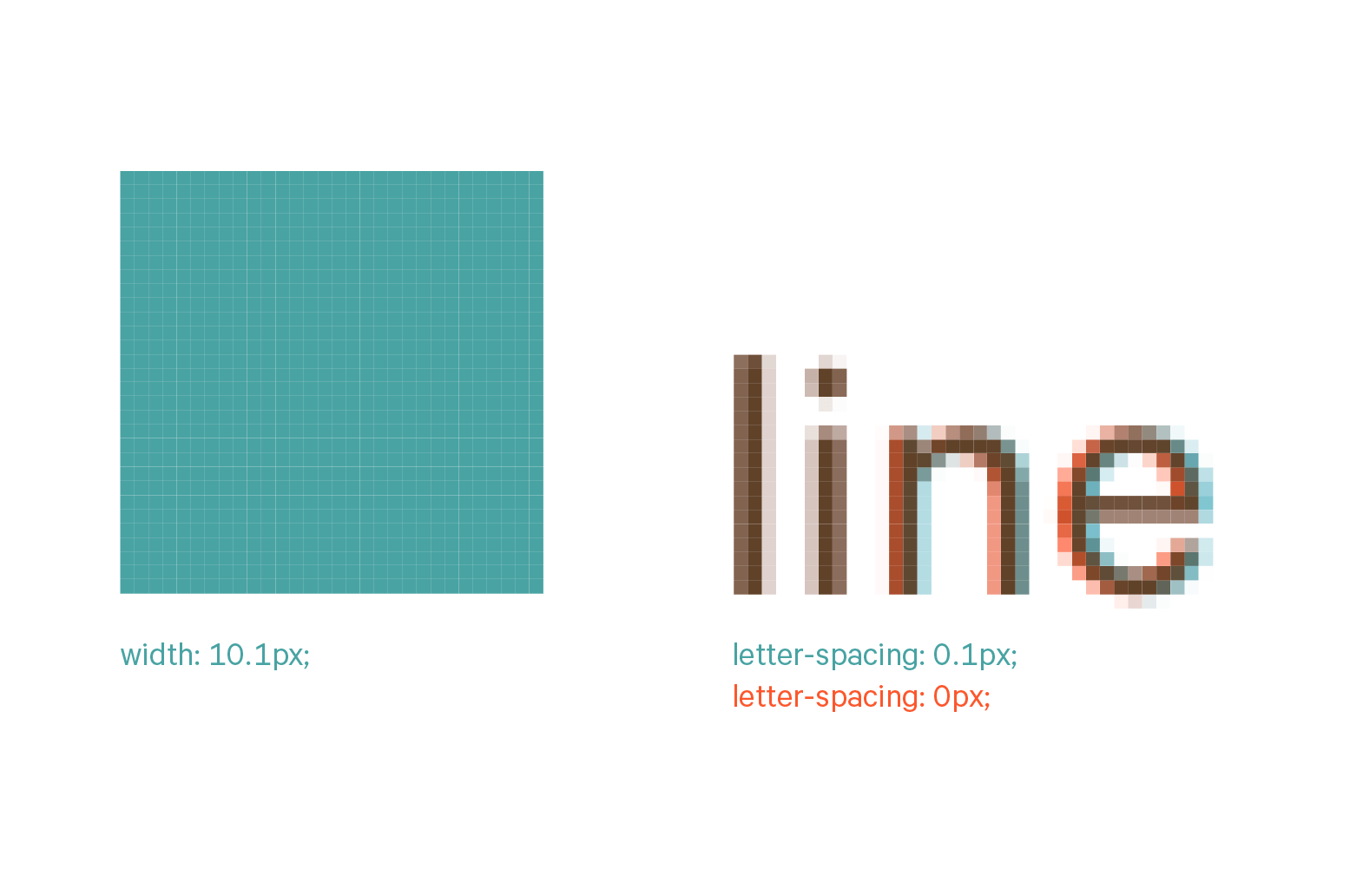
文字は1px以下でも指定できる
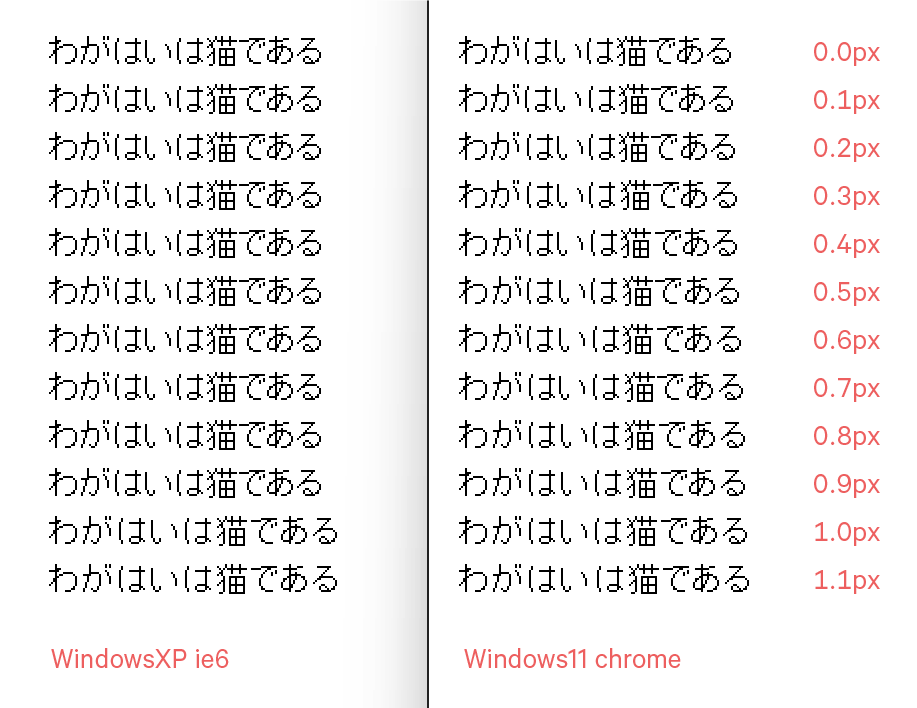
次に、文字はどのような仕様なのか試してみます。下は、昔の環境のWindowsXPと現在使われているWindows11との比較です。字送りを、0.1px動かしています。

左側の昔の環境では、下から2番目の0.9pxから1.0pxで字送りが変化しています。1px単位でしか指定できないのが分ります。一方、右の最近のブラウザーでは、なだらかに変化して1px以下の少数値で指定できるのがわかります。この仕様変更に気がついたのは、数年前でしたが、いつから仕様変更になったのかはわかりません。ですが、変更になった理由の一つは、印刷で使われている組版を実装するためだと推測しています。カーニングや、プロポーショナルメトリクスなどを実装するために、少数値に対応が必須になるからです。
1pxが最小単位とされているWebデザインで、少数値が指定できる仕様は、過剰に思えるかもしれません。何故なら、整数でしか扱えないオブジェクトと、少数値も扱える文字という異なる単位が併存しているためです。一見、矛盾しているように思えますが、現実空間に置き換えると納得がいくかと思います。例えば、コンクリートの型枠の施工精度と、アナログ腕時計の歯車の精度が異なるのと同じことです。現実空間には、精度の異なるものはいくつでも存在していることに気がつくはずです。実際に、文字は精密部品のようなもので、設計には1/1000の精度が必要とされると言われています。ブラウザー上で文字はラスタライズされるので、そこまで細かくは見えることはありませんが、字送りや行送りは、少数値の設定で、見た目の雰囲気を変えることが可能です。
ここまで、触れませんでしたが、文字の操作の前提条件があります。その条件は、Webフォントが必須という点です。Webフォント無しでは、環境によって違うフォントが表示されるため、詳細なスペーシングの意味が無くなります。例えば、Macでヒラギノ、Windowsでメイリオが表示された場合では、仮想ボディと字面の余白の比率が異なるし、そもそも文字の雰囲気も違うからです。Webフォントで出来ることは、文字の形を指定できるだけでは無く、スペーシングのデザインが可能な点です。上手にスペーシングを使うには、Webの最小単位が1pxという常識を変え、異なる単位に気がつく必要があります。