
001.
17 Jan, 2022
プロポーショナル数字の設定
日本のサイトを見ていて、70pt程度の大きな数字を使ったデザインで、もったいないと感じることがあります。

これを解決するには、CSSで下の1行を指定するとプロポーショナル 設定ができます。
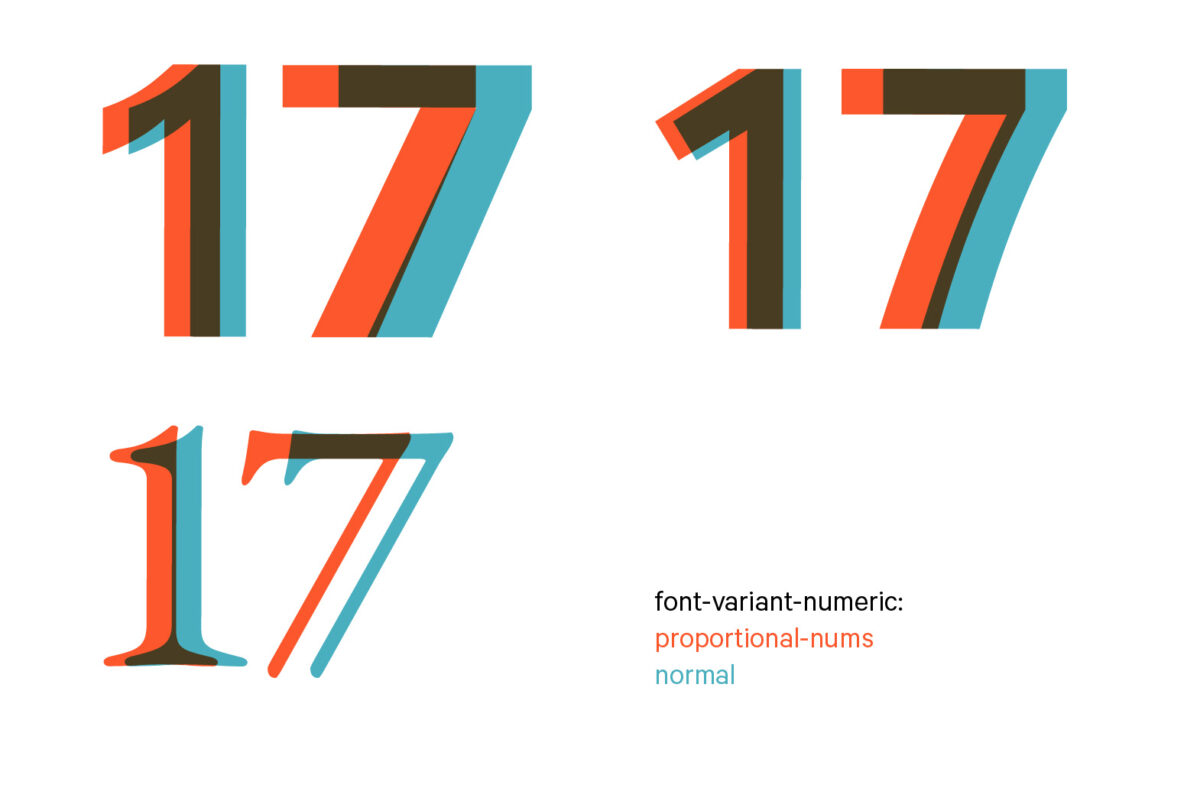
font-variant-numeric: proportional-nums;
この設定は、イラストレーターと全く同じ動作をします。下は、プロポーショナル無しと有りの比較です。プロポーショナルを設定したものは洗練された印象になります。

この属性について調べてみるとfont-variant-numericが実装されたのが2016年で、6年ほど前でした。だいぶ時間が経っていますが、いまのところ日本のサイトで、プロポーショナル設定されている大きな数字を見かけることは、ほとんどないです。
ブラウザで文字を扱うことは、デザインとプログラムとが重なった領域だと考えています。一方の領域では常識とされているものが、別の領域では無視されている状態だったりします。このnoteでは個人的に感じた、違和感について扱う予定です。